Egret UI Editor游戏开发代码编辑V1.12
0
0
- 软件介绍
- 软件截图
- 其他版本
- 下载地址
Egret UI Editor 游戏开发代码编辑器官方版是一款非常好用的2d游戏开发工具,Egret UI Editor编辑器的主要功能是可视化地编辑egret项目中的exml皮肤文件,直观的操作可以让你更直观的看到网页修改的效果,更方便的调整,用户可以在游戏中可视化编辑exml皮肤,编辑代码并预览皮肤,方便高效地管理游戏素材,有效的提高工作效率
Egret UI Editor软件介绍
Egret UI Editor编辑器的主要功能是可视化地编辑egret项目中的exml皮肤文件。编辑方法包括但不限于拖放,用于在开发HTML5游戏时编辑网页。直观的操作可以让你更直观的看到网页修改的效果,更方便的调整。这款网页编辑器为用户提供了可视化界面编辑功能,用户可以在游戏中可视化编辑exml皮肤,编辑代码并预览皮肤。支持可视化拖放操作,方便高效地管理游戏素材,灵活定制分组加载规则,快速完成资源配置文件。

Egret UI Editor软件特色
1、可视化界面编辑
Egret UI Editor免费版可以对游戏中的 Exml 皮肤进行可视化编辑、代码编辑和皮肤预览,集成三个功能于一体的混合编辑器
2、集成资源管理器
通过可视化的拖拽操作,轻松高效地管理游戏素材,灵活定制分组加载规则,快速完成资源配置文件
4、可视化动画编辑
通过设置关键帧,即可自动创建补间动画,实现各种酷炫的界面动画效果
Egret UI Editor软件功能
1 编辑器:Exml 可视化编辑器的主要区域,您可以通过拖拽标题栏的方式将打开的编辑器组合成自己喜欢的布局。
2 资源管理器:显示您正在编辑的项目,所在的文件夹内的目录结构,这里对除 Exml 以外的文件做了过滤,所以您你能看到 Exml 文件和文件夹。另外,如果您在项目的项目的 egretProperties.json 中设置了 exmlRoot 属性的话,在您的资源管理器面板中,则只会显示 exmlRoot 目录内容。
3 图层:此面板展现的是您当前正在编辑的 Exml 皮肤内的节点树状结构,您可以在此面板里更加精准的控制皮肤的层级以及组织结构。
4 资源库:资源库内展现的是当前您项目的*.res.json内所指定的资源,您可以通过拖拽的方式,将资源作为UIImage的填充,直接创建在当前编辑器中。
5 组件:组件面板中包含 egret 引擎自带的所有控件,分为控件和容器两类,同时也包含用户通过继承 eui.Component 开发的自定义组件。(注意:自定义组件不支持在编辑器中进行渲染,它将会被转为继承的最近的默认组件进行渲染,Egret UI Editor仅支持默认组件的渲染。)
6 对齐:当您在编辑器中多选控件之后,即可使用对齐面板进行对齐相关的快捷操作。
7 属性:对当前编辑器中选中的组件进行属性修改,其中分为 常用属性 和 所有属性 两类,如果您有需要设置的属性(如自定义组件的自定义属性)在 常用属性 中无法找到的话,可以通过 所有属性 进行设置。
8 输出:输出面板中会对当前 Exml 皮肤文件的报错进行输出,起输出为引擎报错内容的输出,您可以通过刷新的方式来检查当前皮肤是否还有错误。输出面板的内容不会自动清空,需要您手动进行清除。
Egret UI Editor官方教程
1.下载 Egret Launcher
2.打开 Egret Launcher 的工具面板,如下图所示,点击安装 Egret UI Editor
启动 Egret UI Editor
点击安装好的应用程序即可启动工具。除此之外,您也可以通过命令行的方式打开 Egret UI Editor(1.9.0版本之后)
eui //直接打开 Egret UI Editor
eui [项目路径] //打开项目路径所在的项目
eui [exml 文件路径] //打开这个 exml 文件所在的项目,同时定位到该文件
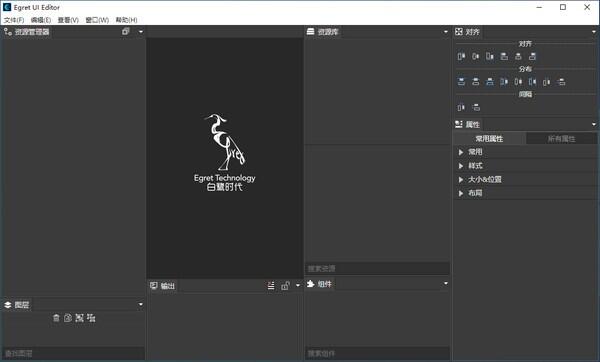
上图为 Egret UI Editor 的工具界面,布局简单直观,下面就来简单的介绍一下。
资源管理器
资源管理器面板 可以用来浏览和管理项目中的 EXML 皮肤文件。
打开、创建、删除文件或文件夹,或者重命名。
通过拖动来移动文件或文件夹
可以使用右键菜单来查看所有的操作
注:您可以通过快捷键 Ctrl+P 呼出打开文件的快捷面板
界面编辑器
这部分是 Egret UI Editor 的核心区域,在此区域可以编辑界面,制作动画,修改 Exml 源码,以及预览界面最终效果。
图层
图层面板 可以通过拖拽来改变界面中元素图层的上下层级关系
资源库
通过 资源库面板 ,可以将资源素材拖拽到 UI 场景中去。通过下方的 搜索资源 框,输入文件名,可以快速查找资源
组件
通过 组件面板,可以将默认的控件和自定义组件,拖拽到 UI 场景中去。
属性控制
最右侧是属性控制面板,可以调节对应元素的各个属性。
背景设置
您可以将一个图片设置为编辑器的背景,编辑皮肤时有背景参考图更加直观。注意:背景图只会在编辑器中显示,最终的项目里不会显示。
1.资源树
这里以树的形式展示了资源文件的内容。树的左上角有折叠/展开树的功能按钮,和搜索框(采用了模糊匹配)。 选中一项资源会在右侧的信息区和预览区显示所选资源。
右键点击资源,可以删除/在资源管理器中查看。如果是图片资源,可以编辑九宫格。
可以批量删除资源,同时按住 ctrl/command/shift 键即可选择多项。
可以删除文件夹。
删除资源的同时会从相关的组里自动删除。
可以从本地文件系统中拖入图片等资源到资源树中,拖入的文件自动添加到资源配置中。
如果拖入的资源文件不在当前项目资源目录下,则会自动拷贝到当前项目资源目录的 assets 目录下。
2.资源信息
显示了所选资源的详细内容:
名称:所选资源的名称,注意:不是文件名,而是在配置文件中的名称,不允许有同名出现。
类型:所选资源的类型,有以下几种类型
image:图片资源
json: json 格式的数据文件
text:文本文件
font:位图字体文件
sheet:位图纹理文件
sound:声音文件
bin:二进制文件
附加参数:9宫格的切片信息
二级key:位图纹理 sheet 文件的 subkeys
3.预览区
这里是各种资源的预览效果,image 类型展示为图片,sheet 类型展示为整张图,位图字体展示为位图字。
对于image类型的资源,预览区左下角有一个9宫格编辑按钮,可以打开可视化编辑界面,通过拖拽的方式编辑9宫格切片。
4.资源组
这里显示的是资源文件中groups分组情况。
点添加组按钮可以添加新的资源组。
右键菜单里可以选择删除组。
5.组内资源
这里显示了当前所选组里的资源。选择一项将会在信息区预览区显示该资源详细内容,并在资源树里定位到该资源。
右键菜单里可以选择删除项。
可以多选。
可以批量删除。
双击名字可以改名。
可以从资源树拖拽资源到当前区,将自动添加到当前组。
资源冲突
如果资源文件中有重名的资源项,或者资源对应的文件不存在等错误,则会自动检测出来,并通过标记红框或黄框的形式提醒。在界面底部也会有提示性文字。
button_down.png文件刚被我删掉,该项资源对应的文件不存在,显示为黄色。
checkbox里checkbox_select_down.png的资源名被我改为了checkbox_select_disabled_png,与checkbox_select_disabled.png的资源名产生了冲突,资源重名显示为红色。
表单文件pic.json里的subkey则有一项重名,显示为黄色。
软件截图
- egret ui editor(2D可视化界面编辑器) vui editor(2D可视化界面编辑器) 1.12.1 查看详情
- Egret Launcher(白鹭游戏编辑工具) vLauncher(白鹭游戏编辑工具) 1.2.4 查看详情
- Mu Editor(集成开发环境) v1.3.0 查看详情
- 文本编辑工具Text Editor Pro 18 vEditor Pro 18 18.2.1 查看详情
- APK Editor Studio(APK编辑器) vEditor Studio(APK编辑器) 1.4.0 查看详情
- DzSoft PHP Editor PHP编程软件 vPHP Editor PHP编程软件 4.2.7.8 查看详情
- Easy XML Editor(XML编辑器) v1.7.7 查看详情
- PSPad editor(代码编辑器软件) v5.0.1 查看详情
- PSPad editor(文本编辑器) v5.0.7.723 查看详情
- Super Unicode Editor(十六进制编辑工具) v3.01 查看详情
本类最新
- 本类周排行
- 本类总排行
- 本类推荐